Đã khi nào bạn chia sẻ code hay một đoạn mã nguồn nào đó trên WordPress chưa? Mình thì hay chia sẻ lắm, nhưng khi chia sẻ thì phải trình bày sao cho đẹp mới được. Vì vậy, cặm cụi mò mẫm hết bao nhiêu Plugin nhưng cuối cùng mình lại phát hiện ra được Javascript Google Code Prettify này và áp dụng luôn cho blog.
– 20/04/2020: Thêm mục Tải và sử dụng cục bộ trên host
Bài viết gốc được đăng ngày 09/01/2019.
Google Code Prettify là gì?
Là một đoạn script nhúng vào website để làm code và mã nguồn nổi bật hơn. Dung lượng nhỏ không cản trở trang load. Có thể custom thoải mái bằng CSS, đặc biệt có sẵn một thư viện skin.
Cài đặt vào blog WordPress
Chèn script sau ở phần footer cho nhẹ khi load website nhé, chèn vào trước thẻ </body> trong mã nguồn HTML của WordPress của bạn:
<script src="https://cdn.rawgit.com/google/code-prettify/master/loader/run_prettify.js?skin=desert"></script>
Đấy! cái khung mình chia sẻ cái script với màu sắc nó nổi bật lên nhìn đẹp mắt hơn nhiều. Ở trong một số theme thì có hỗ trợ sẵn để ta dán vào, nhưng một số theme không có chỗ dán hãy sử dụng plugin Insert Headers and Footers nhé. Nói chung chỉ cần làm sao bạn dán đoạn script trước thẻ </body> trong mã nguồn HTML của WordPress.
Có một chút lưu ý, đoạn script trên mình đã lựa skin Desert, nếu bạn muốn thay skin khác thì vào thư viện skin xem tên skin mình muốn và sửa ở sau ?skin= tên skin bạn muốn.
Cách sử dụng trên bài viết
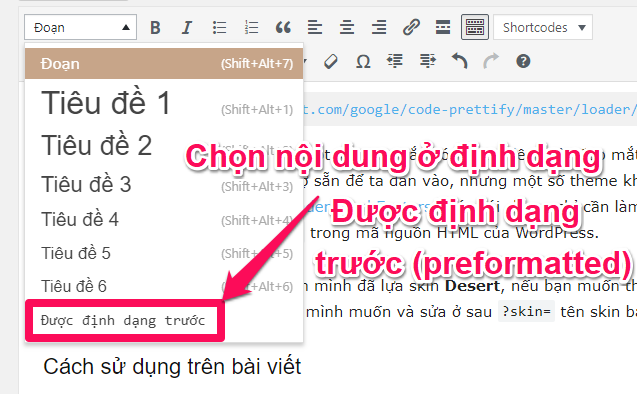
Viết nội dung cần chia sẻ ở thẻ <pre>. Nếu ở giao diện Trực quan thì chọn nội dung ở định dạng Được định dạng trước.
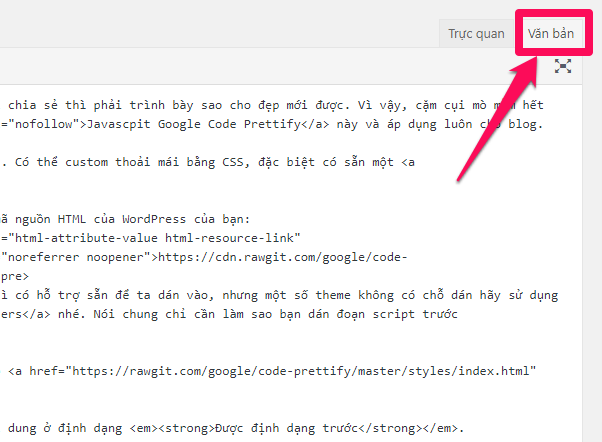
Sau đó chuyển qua giao diện Văn bản (Text).
Lúc này nội dung code hay mã nguồn bạn cần chia sẻ sẽ nằm trong thẻ <pre>. Thêm vào thẻ pre class prettyprint như dạng sau:
<pre class="prettyprint">Nội dung code hoặc mã nguồn muốn chia sẻ</pre>
Vậy là xong, hãy lưu và xem thử bài viết xem nào!
Tải và sử dụng cục bộ trên host
Nếu như bạn muốn sử dụng cục bộ trên website nhằm mục đích tối thiểu hoá những liên kết bên ngoài hay các mục đích tối ưu tốc độ website thì phần này sẽ rất hữu ích đấy 😎.
Đầu tiên các bạn tải file prettify-small.zip của Google tại đây:
Tải về prettify-small.zip (96.3 kB)
Sau đó tải file trên lên host của website và giải nén ra một thư mục nào đó trên host mà bạn muốn.
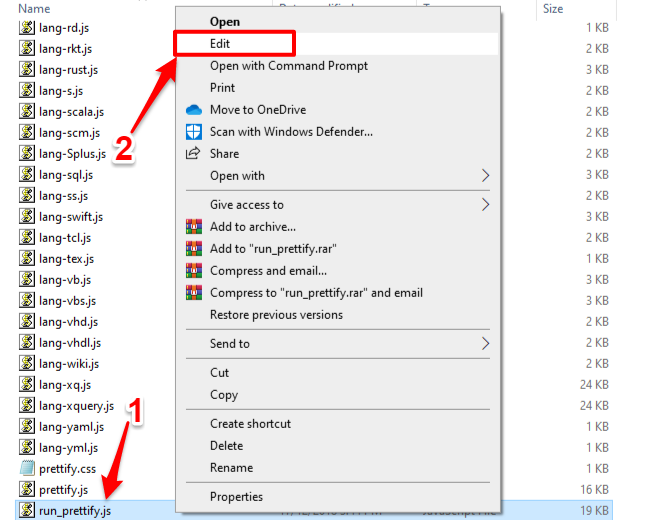
Tiếp đến, các bạn chú ý và mở file run_prettify.js với một trình chỉnh sửa văn bản (text editor) (bước này có thể làm trước rồi mới tải lên host cũng được, ở đây mình chỉnh bằng Notepad rồi mới tải lên host).

Tìm đoạn https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/ (sẽ có 3 đoạn, nên các bạn phải sửa 3 lần nhé) sửa thành https://địa-chỉ-đường-dẫn-mà-bạn-upload-file/ và lưu file lại nhé.
https://infihow.com/google-code-prettify/run_prettify.js thì các bạn sửa đoạn https://cdn.jsdelivr.net/gh/google/code-prettify@master/loader/ (sửa 3 đoạn) thành https://infihow.com/google-code-prettify/.Bây giờ chèn mã trước thẻ </body> giống như phần Cài đặt vào blog WordPress ở trên nhưng ta sẽ chèn mã:
<script src="https://địa-chỉ-đường-dẫn-mà-bạn-upload-file/run_prettify.js?skin=desert"></script>
Chi tiết cách sử dụng và cài đặt các bạn xem lại 2 phần trên nhé. Vậy là ta đã sử dụng Google Code Prettify cục bộ trên host chứ không cần nhúng từ github nữa 😋.
Kết luận
Việc chia sẻ mã nguồn và code sẽ đẹp, gọn gàng và rõ ràng hơn với độc giả với Google Code Pretify. Đặc biệt với đoạn script này chỉ cần nhúng vào website mượt mà và không cài thêm bất kỳ plugin nào gây nặng nề cho website. Hy vọng bài viết sẽ hữu ích với các bạn!