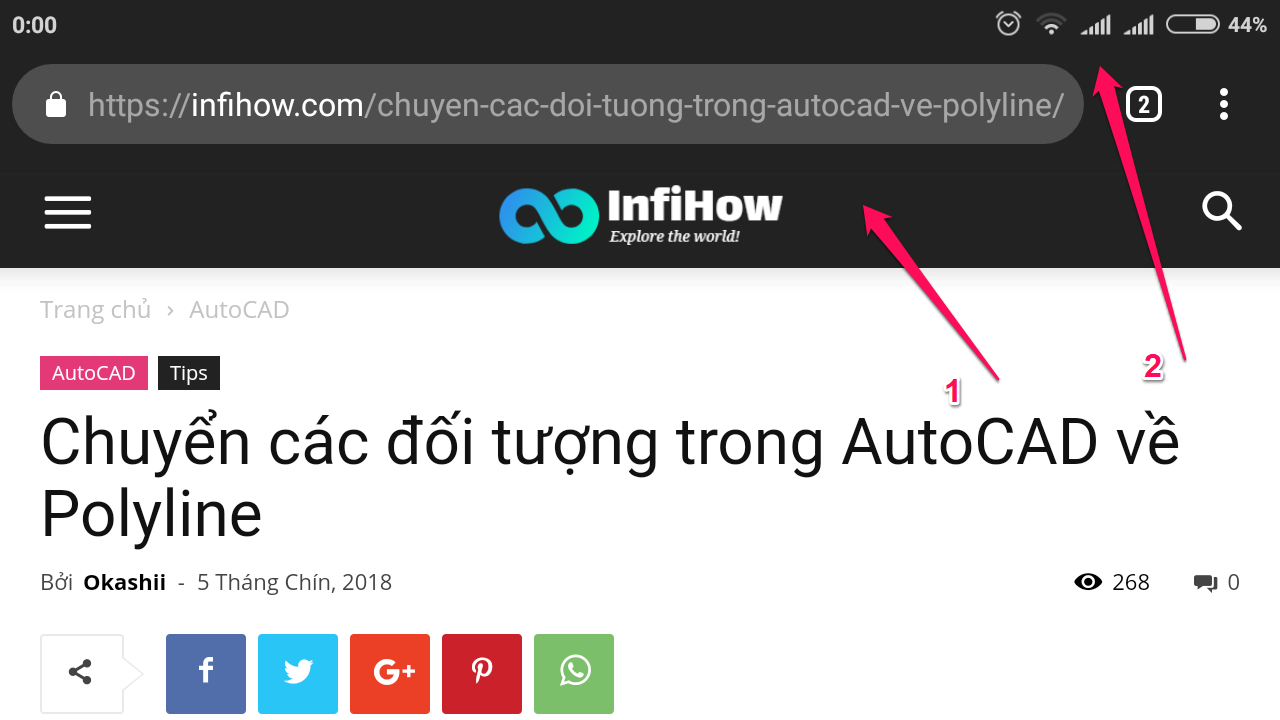
Đã khi nào các bạn bắt gặp một trang website mà khi truy cập trên Android với trình duyệt Chrome mà màu sắc của thanh địa chỉ bị thay đổi chưa? Nếu chưa các bạn có thể test ngay trên website của mình (xem trên trình duyệt Chrome Android nhé).
Cách cài đặt vào website
Như các bạn thấy thanh địa chỉ đổi thành màu đen để trùng với phần Header trên giao diện mobile của mình. Nhìn thật đồng bộ và đẹp đúng không nào. Kể từ phiên bản 39 Chrome trên điện thoại Android đã hỗ trợ tính năng này. Tính năng này không dùng CSS gì cả mà dùng thẻ meta trong thẻ head của website để định nghĩa màu muốn hiển thị trên thanh địa chỉ.
Để thêm tính năng này, các bạn chỉ cần thêm vào trong cặp thẻ head thẻ meta sau:
<head> ... <meta name="theme-color" content="#222"> </head> ...
Các bạn chú ý dòng thứ 3, nội dung trong content là mã màu theo HEX mà bạn cần thay đổi cho website của bạn, ở đây mình lấy màu #222 để cùng màu với header trên giao diện mobile của mình.
Lưu lại và test thử trên điện thoại xem nào!
Đối với blog trên WordPress
Bạn có thể thêm đoạn sau vào cuối file functions.php mà không cần bất kỳ plugin nào:
// --- add meta to header
function add_meta() {
echo '<meta name="theme-color" content="mã_hex_màu_bạn_muốn" />'. "\n";
}
add_action( 'wp_head','add_meta');
Lời kết
Màu sắc thanh địa chỉ chỉ hiển thị trên Chrome của điện thoại Android nhưng đây là một tính năng rất hay để tăng thêm vẻ đẹp và khác biệt cho website của chúng ta. Các website lớn như Themeforest, Facebook, … đều sử dụng tính năng này đấy!
Hi vọng bài viết sẽ hữu ích cho các bạn!